Favicon
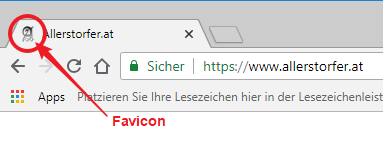
Das Favicon ist das Icon einer Website welches beim Speichern „als Bookmark“ angezeigt wird.

Früher war das Favicon eine Grafikdatei im Format .ico mit 16×16 Pixel Größe, welches im Hauptverzeichnis der Homepage unter dem Namen favicon.ico abgelegt wurde.
Heutzutage reicht es nicht mehr aus, ein einfaches favicon.ico im Format 16×16 Pixel im Webroot der Homepage zu speichern. Die heutigen Betriebssysteme verlangen nach mehr Informationen – im Gegenzug wird dafür mehr geboten. Daher ist es notwendig, das Favicon in verschiedenen Größen zur Verfügung zu stellen, von 16×16 bis zu 310×310 und als Vektorgrafik im SVG-Format. Damit das Ganze funktioniert, muß man in der <head>-Sektion in den HTML-Dateien die Pfade zu den Dateien als Meta-Tags angeben.
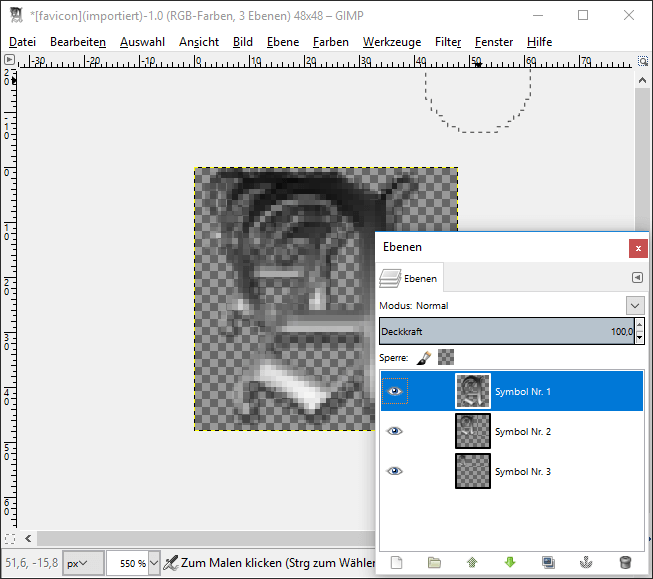
Die Datei favicon.ico besteht aus 3 Ebenen mit den Abmessungen 16×16, 32×32 und 48×48 Pixel. Am besten mit Gimp erzeugen und als favicon.ico exportieren.

Meta-Tags
Folgenden Abschnitt in der <head>-Sektion der HTML-Dateien einfügen und die entsprechenden PNG-Dateien und die SVG-Datei im Hauptverzeichnis ablegen:
<link rel="apple-touch-icon" sizes="57x57" href="/apple-icon-57x57.png">
<link rel="apple-touch-icon" sizes="60x60" href="/apple-icon-60x60.png">
<link rel="apple-touch-icon" sizes="72x72" href="/apple-icon-72x72.png">
<link rel="apple-touch-icon" sizes="76x76" href="/apple-icon-76x76.png">
<link rel="apple-touch-icon" sizes="114x114" href="/apple-icon-114x114.png">
<link rel="apple-touch-icon" sizes="120x120" href="/apple-icon-120x120.png">
<link rel="apple-touch-icon" sizes="144x144" href="/apple-icon-144x144.png">
<link rel="apple-touch-icon" sizes="152x152" href="/apple-icon-152x152.png">
<link rel="apple-touch-icon" sizes="180x180" href="/apple-icon-180x180.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-192x192.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-144x144.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-96x96.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-72x72.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-48x48.png">
<link rel="icon" type="image/png" sizes="192x192" href="/android-icon-36x36.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="96x96" href="/favicon-96x96.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<meta name="msapplication-TileImage" content="/ms-icon-144x144.png">
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5">
<link rel="manifest" href="/manifest.json">
<meta name="msapplication-TileColor" content="#ffffff">
<meta name="theme-color" content="#ffffff">manifest.json
Im Hauptverzeichnis der Homepage ablegen inklusive der PNG-Dateien:
{
"name": "Allerstorfer.at",
"short_name": "Allerstorfer.at",
"icons": [
{
"src": "\/android-icon-36x36.png",
"sizes": "36x36",
"type": "image\/png",
"density": "0.75"
},
{
"src": "\/android-icon-48x48.png",
"sizes": "48x48",
"type": "image\/png",
"density": "1.0"
},
{
"src": "\/android-icon-72x72.png",
"sizes": "72x72",
"type": "image\/png",
"density": "1.5"
},
{
"src": "\/android-icon-96x96.png",
"sizes": "96x96",
"type": "image\/png",
"density": "2.0"
},
{
"src": "\/android-icon-144x144.png",
"sizes": "144x144",
"type": "image\/png",
"density": "3.0"
},
{
"src": "\/android-icon-192x192.png",
"sizes": "192x192",
"type": "image\/png",
"density": "4.0"
},
{
"src": "/android-chrome-256x256.png",
"sizes": "256x256",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone"
}browserconfig.xml
Im Hauptverzeichnis der Homepage ablegen inklusive der PNG-Dateien:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/ms-icon-70x70.png"/>
<square150x150logo src="/ms-icon-150x150.png"/>
<square310x310logo src="/ms-icon-310x310.png"/>
<TileColor>#ffffff</TileColor>
</tile>
</msapplication>
</browserconfig>Zusammenfassung
Man benötigt 3 Dateitypen, jeweils im Webroot abgelegt:
- 1x ICO-Datei mit 3 Ebenen: 16×16, 32×32 und 48×48 Pixel, gespeichert als favicon.ico
- 1x SVG-Datei, gespeichert als safari-pinned-tab.svg
- 26x PNG-Dateien:
ms-icon-310×310.png
android-chrome-256×256.png
favicon-256×256.png
android-icon-192×192.png
apple-touch-icon.png (180×180)
apple-icon-180×180.png
apple-icon-152×152.png
ms-icon-150×150.png
mstile-150×150.png
android-icon-144×144.png
apple-icon-144×144.png
ms-icon-144×144.png
apple-icon-120×120.png
apple-icon-114×114.png
android-icon-96×96.png
favicon-96×96.png
apple-icon-76×76.png
android-icon-72×72.png
apple-icon-72×72.png
ms-icon-70×70.png
apple-icon-60×60.png
apple-icon-57×57.png
android-icon-48×48.png
android-icon-36×36.png
favicon-32×32.png
favicon-16×16.png
Siehe auch
- realfavicongenerator.net Favicon-Checker