HSTS Header
HSTS bedeutet HTTP Strict Transport Security. Ist dieser HTTP-Header gesetzt, weist der Webserver den Browser an, für eine gewisse Zeit (Direktive max-age) ausschließlich verschlüsselte Verbindungen für die Domain zu nutzen. Die Spezifikation wurde Ende 2012 als RFC 6797 von der IETF veröffentlicht.
Dieser Security Header ist eine der Voraussetzungen für die Bestnote von SSL Labs mit 100% A+ für das SSL-Zertifikat. Dafür ist ein max-age von mindestens 1 Gemeinjahr = 365 Tage = 31.536.000 Sekunden notwendig.
Apache Beispielkonfiguration
In der .htaccess eintragen
Header set Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPS
mod_headers
muß natürlich geladen sein, damit obige Anweisung funktioniert. Falls nicht, dies nachholen mit
a2enmod headers service apache2 restart
includeSubdomains
Die Direktive includeSubDomains sorgt dafür, daß auch Subdomains verschlüsselt übertragen werden, beispielsweise https://domain.xx, https://www.domain.xx, https://sub.domain.xx und https://www.sub.domain.xx
preload
Google Chrome führt eine Liste von Domains, die automatisch immer verschlüsselt aufgerufen werden sollen. Die Liste ist im Chrome-Browser hardcoded hinterlegt. Die meisten anderen Browserhersteller (Firefox, Opera, Safari, Internet Explorer 11 und Edge) greifen ebenfalls auf diese Liste zurück. Sind die HTTP-Header richtig konfiguriert (und natürlich auch das SSL-Zertifikat), ist man berechtigt die Domain in der Liste einzutragen.
Ist die Domain in der Preload-Liste eingetragen, werden die Browser, die HSTS unterstützen, automatisch die https-Version der Website laden.
Man muß sich der Konsequenz bewußt sein, was das zu bedeuten hat!
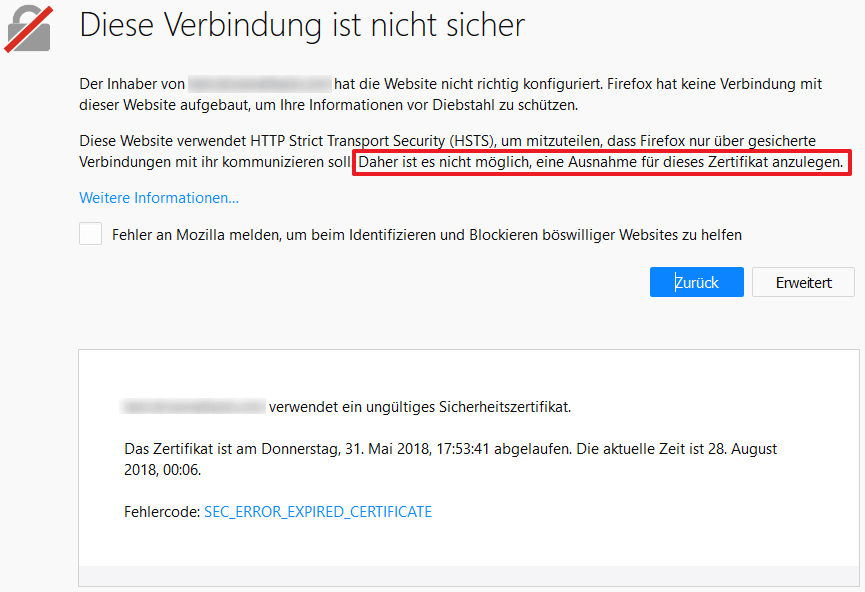
Bei Zertifikatfehlern gibt es dann keine Möglichkeit mehr die Website aufzurufen bis zum Ablauf von max_age. Wenn zum Bespiel das Zertifikat abgelaufen ist kann die Website nicht mehr angezeigt werden, da das Zertifikat falsch ist.

Es kann wegen HSTS keine Ausnahme für das falsche Zertifikat im Browser angelegt werden. Weiters ist es schwierig, von dieser Liste gestrichen zu werden, da dies mit Google Chrome Updates einher geht. Bis ein neues Update released wird, können Monate vergehen und dann ist es nicht sicher, ob und wann die anderen Browser mitziehen.
Also mit der Direktive preload sparsam umgehen, nicht gleich standardmäßig einsetzen, sondern zuerst darauf hinarbeiten.
Empfohlene Vorgangsweise für Preload HSTS
- Zunächst auf allen Subdomains vergewissern, ob HTTPS korrekt funktioniert.
- Auf allen Subdomains die Weiterleitung von http zu https einrichten
- Dann den HSTS Header auf allen Subdomains setzen mit verschiedenen Phasen der Direktive max-age
- 5 Minuten:
max-age=300; includeSubDomains - 1 Woche:
max-age=604800; includeSubDomains - 1 Monat:
max-age=2592000; includeSubDomains
In jeder Phase testen und beobachten (Traffic, Einnahmen, Benutzerverhalten, etc.) und etwaige SSL-Fehler beheben, die Zeit max-age abwarten, d. h. 1 Monat in der letzten Phase.
- 5 Minuten:
- Erst wenn wirklich alle Fehler behoben sind und ausgiebig getestet wurde, die Direktive max-age auf 2 Gemeinjahre erhöhen, die Direktive preload hinzufügen und die Website in der Google Chrome HSTS Preload List eintragen
- 2 Jahre:
max-age=63072000; includeSubDomains; preload
- 2 Jahre:
Google Chrome HSTS Preload List
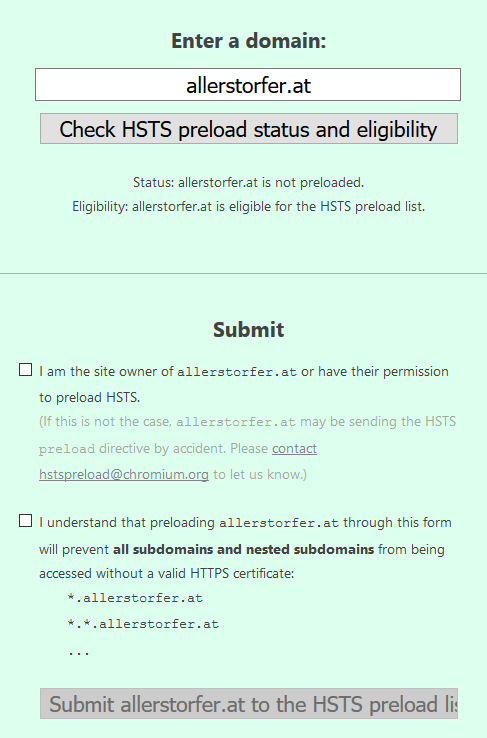
Erst wenn die Direktive preload gesetzt ist, kann man die Domain in der Preload-Liste eintragen.

Preload Status
Der Status der Anfrage kann entweder auf hstspreload.org überprüft werden oder im Chrome-Browser unter chrome://net-internals/#hsts.

WordPress

Siehe auch
- Strict-Transport-Security (Mozilla)
- Aktuelle Preload-Liste auf chromium.org