WordPress-Plugin: HTTP Headers
HTTP Headers ist ein WordPress-Plugin, das Ihnen die Kontrolle über die von Ihrem WordPress-basierten Blog oder Ihrer Website zurückgegebenen HTTP-Header gibt. Schützt vor XSS-, MITM- und Clickjacking-Angriffen. Überwindet die Einschränkungen der same-origin policy.
Grundsätzlich kann man die HTTP Header natürlich direkt in der Webserver-Konfigurationsdatei eingeben, dazu braucht man kein WordPress-Plugin.
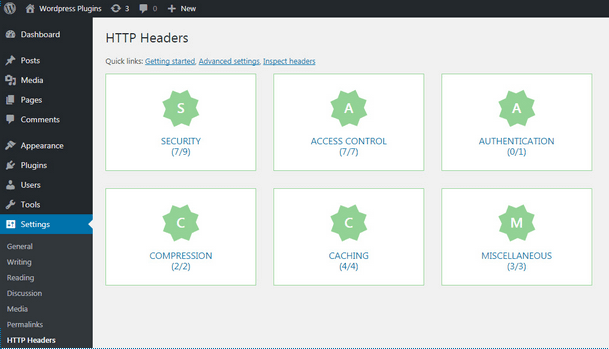
Trotzdem ist dieses Plugin ganz praktisch weil die HTTP Header sehr übersichtlich angezeigt werden.


Das Plugin kommt mit einem Header-Inspector zur Kontrolle der Header. Die fehlenden Header werden aufgelistet.
Download
Beispielkonfiguration
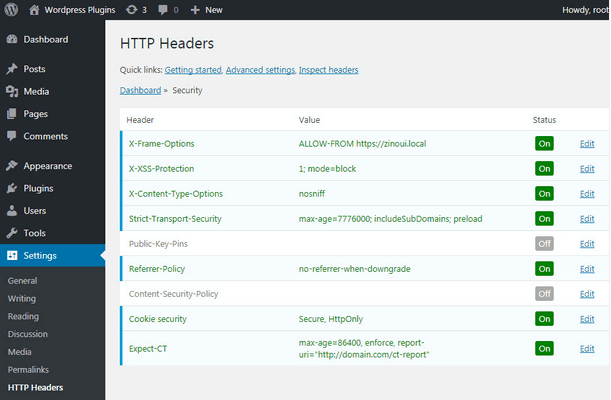
Securityheader und ihre entprechenden Werte
- X-Frame-Options: deny
- X-XSS-Protection: 1; mode=block
- X-Content-Type-Options: nosniff
- X-UA-Compatible: IE=edge,chrome=1
- Strict-Transport-Security: max-age: 31536000; includeSubDomains
- Referrer-Policy: no-referrer-when-downgrade
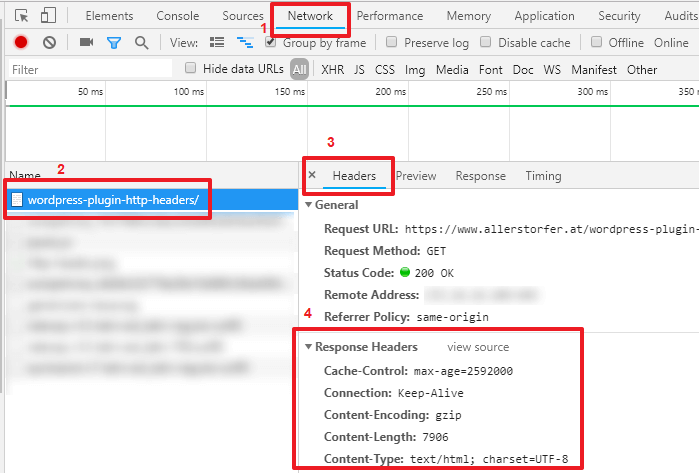
Google Chrome – HTTP Header anzeigen
In Google Chrome die F12-Taste drücken und den URL aufrufen. Die HTTP Header sind im Reiter Network zu finden.