Google PageSpeed Insight: “above the fold” eliminieren

„Above the fold“ ist in der IT jener Bereich, der im Browser ohne Scrollen sichtbar ist. Bei zusammengefaltenen Zeitungen ist es der sichtbare Bereich. Es ist ein wichtiger Bewertungsparameter bei Google PageSpeed Insights, speziell bei mobilen Geräten da dort sehr wenig Platz zur Verfügung steht.
Das WordPress-Plugin Autoptimize bzw. das Schwesterprojekt Async Javascript eliminiert diese Fehlermeldungen vollständig, da sämtliche CSS- und JS-Dateien zusammengefasst und optimiert werden.
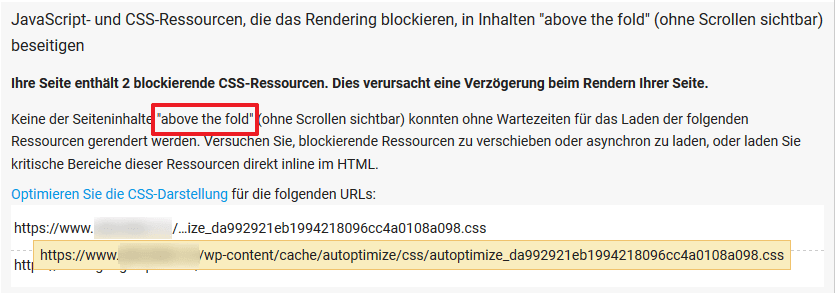
Übrig bleibt nur die Fehlermeldung durch das von Autoptimize erzeugte CSS. Google PSI gibt eine Fehlermeldung aus, ähnlich
http://www.domain.xx/wp-content/cache/autoptimize/css/autoptimize_*********************.css
Das deshalb, weil der „above the fold“ CSS-Code noch nicht im Autoptimize-Plugin gespeichert wurde.
Fehlermeldung von Google PageSpeed Insights

Man muß den „above the fold“ CSS-Code als Inline-CSS im HEAD-Bereich des HTML-Dokuments einfügen und das restliche CSS, nachdem die Seite schon geladen ist, am Ende der Seite einfügen. Genau das macht das Autoptimize-Plugin. Allerdings nicht von selbst, sondern mit Hilfe des Administrators.
„above the fold“ CSS-Code erzeugen
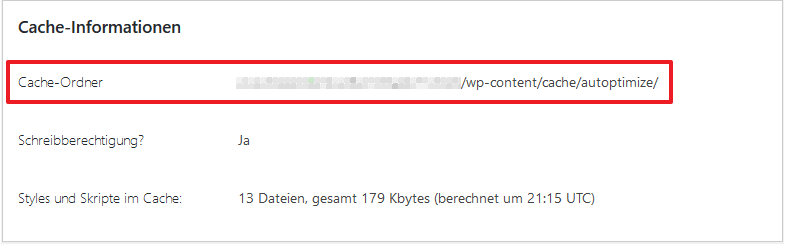
Die Datei, die die „above the fold“-Fehlermeldung auslöst ist jene CSS-Datei, die das Autoptimize-Plugin aus sämtlichen CSS-Dateien der WordPress-Installation erzeugt hat. Also zuerst die Plugins konfigurieren (Autoptimize und Async JS), bis nur mehr diese eine Fehlermeldung in Google PSI angezeigt wird. Erst dann kann man sicher sein, daß sämtliche Code-Snippets in dieser Datei zusammengefaßt sind. Wo die Dateien von Autoptimize abgelegt sind, sieht man unter Cache-Informationen bei den Plugin-Einstellungen von Autoptimize.

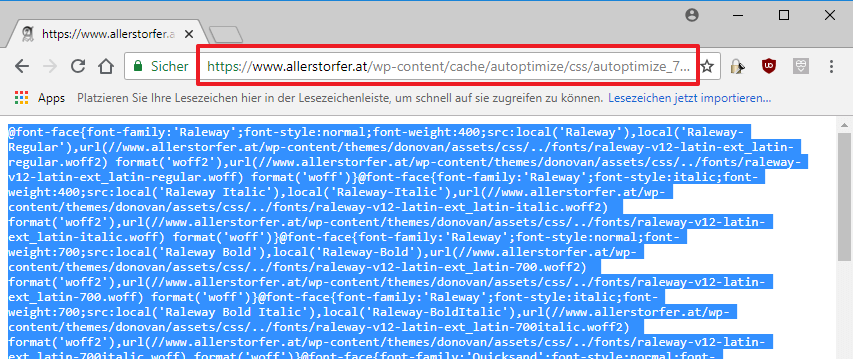
Also den URL zur CSS-Datei aus der Fehlermeldung von Google PSI im Browser eingeben und den gesamten Code in die Zwischenablage kopieren.

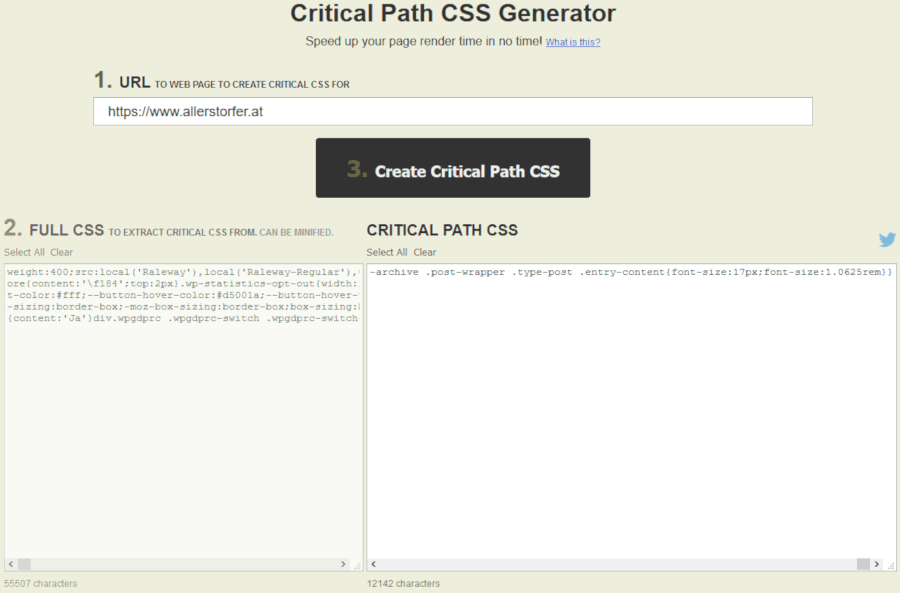
Danach zum Critical Path CSS Generator von Jonas Ohlsson wechseln
Dort zuerst den Punkt 1. URL ausfüllen und unter Punkt 2. FULL CSS den soeben kopierten Code einfügen und dann auf 3. Create Critical Path CSS klicken. Unter CRITICAL PATH CSS ist dann der erzeugte „above the fold“ CSS-Code zu finden.

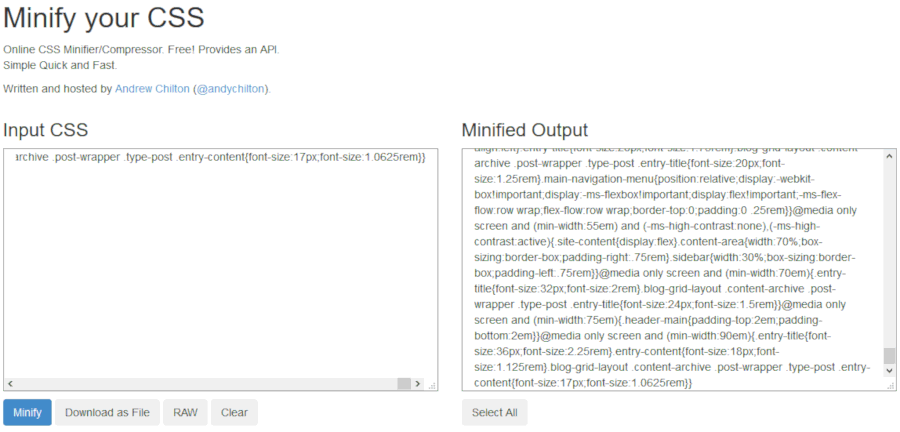
CSS minifier
Der erzeugte Code ist noch nicht ganz optimal – er muß erst minified werden. Also den soeben erzeugten CRITICAL PATH CSS Code kopieren und im CSS-Minifier bei Input CSS einfügen und auf Minify klicken. Der fertige CSS-Code für Autoptimize ist dann bei Minified Output zu finden.

Autoptimize
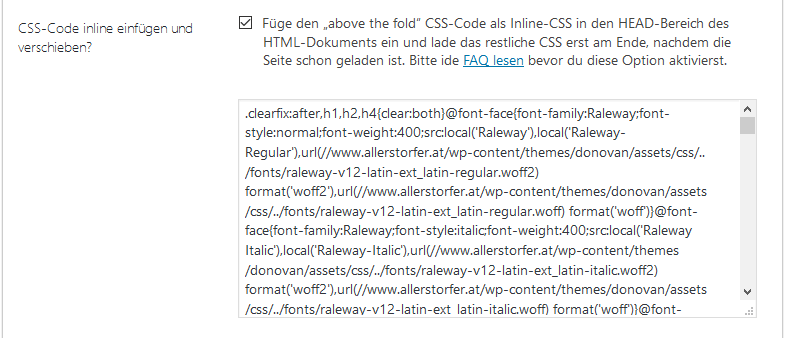
Jetzt zu den CSS-Optionen im Menü Einstellungen von Autoptimize wechseln, die Checkbox CSS-Code inline einfügen und verschieben? ankreuzen und dort den Minified Output einfügen. Danach runterscrollen und Änderungen speichern und Cache leeren anklicken.

Voilà!
Die „above the fold“-Fehlermeldung ist jetzt aus Google PSI verschwunden.